킹머핀의 제작 일지
팔레트) 앞으로 고정적으로 수 년간 사용할 팔레트를 골라보자 본문
모트모트씨가 그랬습니다. 색 이론을 공부하지 않았다면 이미 잘 만들어진 팔레트를 사용하라고.
픽셀 아트 강의 영상과 배운 점 간단 정리
역시 시작을 주저하는 나. 픽셀 아트 연습을 '재대로' 시작하기 위해 기초를 가르쳐주는 영상을 찾아서 매일 30분씩 시청중이다. 직접 그려보며 시청했으면 더 도움이 됐겠지..? 이 글도 시청하면
kingmuffin.tistory.com
아마도 색 이론을 공부하신 사람의 조언이라면, 믿고 따라야 합니다. 저는 색 이론이란 걸 배울 생각이 없거든요. 미술 시러.
제작년에 Aseprite라는 픽셀 아트 전용 오픈 소스 프로그램을 구매했습니다. 당시엔 심리적으로 당장 필요해서 사용했지만 지금은 이 프로그램을 이미 소유하고 있으므로 어떻게든 써먹을 수 있죠.
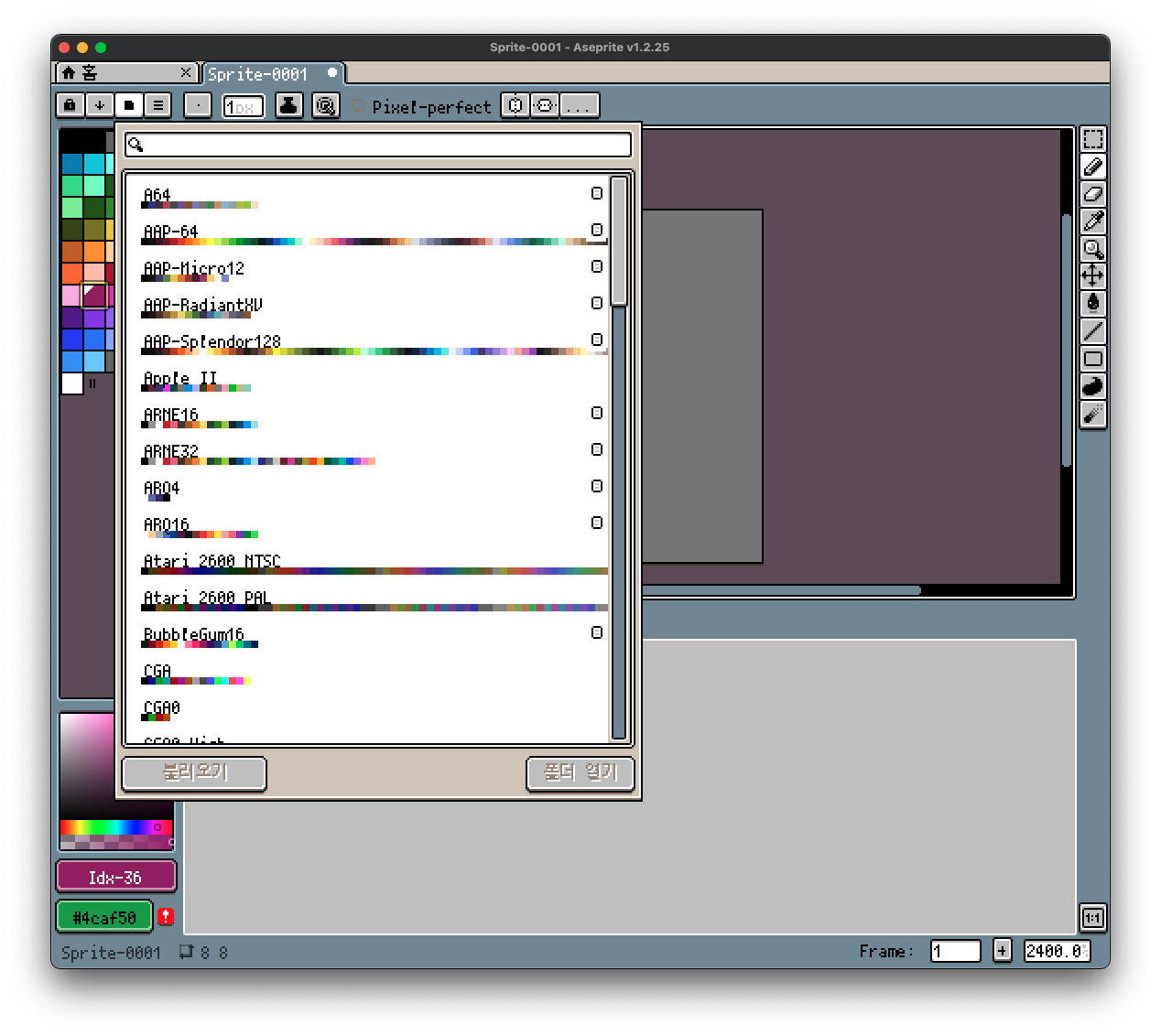
Aseprite에서 기본으로 제공하는 팔레트가 많이 있습니다. 분명 제한된 수의 엄선된 팔레트겠죠. 인터넷에서 멀리 내다볼 것 없이, 저는 이 중에서 골라보려 합니다.

일단 두 가지 기준을 정해보겠습니다.
- 명암 표현을 위한 색이 준비되어 있어야 합니다. 왜냐하면, 명암을 위한 색을 수동으로 조절하지 않아도 돼서 색감의 일관성이 있고, 그러한 색은 단순히 밝기 차이가 아닌 특정한 규칙의 색 배열이기 때문에(위의 출처 참고) 고유의 색으로 취급하고 사용할 수 있기 때문입니다.
- 여러 고유의 색이 서로 괴리감을 만들지 않기 위해 파생되어야(자연스럽게 이어져야) 합니다.
예를 들어, 위의 이미지에서 이 두 가지 기준에 부합하는 팔레트는 한 개도 없습니다. 'AAP-64'와 'AAP-Splendor128'가 해당하는 것처럼 보이지만, 1번에서 언급한 '특정한 규칙'에 해당하지 않는 색이 대부분이기 때문입니다. (캔버스에 마우스를 올리고 왼쪽 아래의 색상 정보를 보며 맥OS에서는 옵션 키를 길게 눌러 마우스 휠을 돌려서 쉽게 확인할 수 있습니다)
물론 그릴 그림의 분위기에 따라 색 배열의 규칙은 다를 수 있죠. 제가 느끼기로는 1번 기준의 '특정한 규칙'은 더 사실적이고, 그 반대의 규칙은 더 몽환적입니다. 마치 인스타 필터 적용한 듯한? 동화책 속 삽화처럼? 그래서 저는 1번 기준을 따르기로 했습니다.
이 두 가지 기준에 부합하는 팔레트만 남겨두고 나머지는 모두 지워보겠습니다. 어차피 재설치하면 원래대로 돌아올 거예요.

색이 뒤죽박죽인 팔레트도 지우고 남은 결과입니다. 이 중 'Game Boy', 'nux8', 'PICO-8', 'Virtual Boy'는 그냥 언젠간 쓸모 있을까봐 남겨둔 예외입니다.(nux8은 사람 피부색 같아서) 그러니까 저 두 가지 기준에서 살아남은 팔레트는..
- Atari 2600 NTSC
- Google UI
- HEPT32
- NES
- NES NTSC
인 것이죠. 내가 잘못 선별했나 의심이 들 정도로 소수의 팔레트만 살아남았습니다. 이 중에 채도가 높지 않아서 선명한 느낌이 떨어지는 NTSC 팔레트 두 개를 빼겠습니다.
- Google UI
- HEPT32
- NES
이제 각 팔레트에 대해 엄밀히 살펴보죠.
1. Google UI
진한 파스텔 색감? 매터리얼 UI 디자인에 최적화되었다. 매우 다채롭고 오래 사용하기에 아주 이상적임. 하지만 Google UI 디자인과 색도 언젠간 바뀔 것이고 구식 팔레트가 될 것이므로 탈락(?). ㅎㅎㅎ
(21년 5월 추가 : 또 '최신'병이 도졌었네요.. 무식한 판단이었지만, 색이 분명하게 나누어지기보단 매우 다채로워서 초보자가 사용하기엔 어려울 만 했다. 선택에 번복은 없음.)
2. HEPT32

A palette built with higher contrast(대비), range(범위), and saturation(채도, 포화도).
설명과 같이 대비가 높고, 사실적인 표현에 주로 적합할 것 같아요. 하지만 명암과 더불어 표현 가능한 색의 양이 적어서 탈락.
3. NES
색이 부담스럽지 않으면서 넉넉히 다채롭고도 Google UI 팔레트보다 양이 적어서 쉽게 사용하기에 아주 적합합니다.

잘 알지는 못 하지만.. 2번 조건에도 충족되는 것 같고, 무지개 색으로 명확히 나누어져 있어서 연습용으로도 제격일 것 같군요. 정했습니다!

이제 이 팔레트로 여러 그림을 따라 그려보는 것으로 연습을 시작하려 합니다.
'점묘화' 카테고리의 다른 글
| 캐릭터 그림체 정하기 (0) | 2021.01.26 |
|---|---|
| 팔레트) 'NES' 와 'NES NTSC', 그리고 피부 (0) | 2021.01.14 |
| 팔레트) 'HEPT32' vs 'NES' (0) | 2021.01.09 |
| 픽셀 아트 강의 영상과 배운 점 간단 정리 (0) | 2021.01.04 |
| 처음 찍어본 도트 (0) | 2020.10.13 |



