킹머핀의 제작 일지
캐릭터 그림체 정하기 본문
캐릭터는 어떻게 그리는 걸까요. 저는 그림을 잘 못 그리지만, 사람은 더욱 잘 못 그립니다. 특히 얼굴은 더더더욱 잘 못 그립니다. 픽셀 아트는 그런 섬세한 묘사를 대부분 생략하기 때문에 간단하죠.
팔레트 선정에 이어서 그림체를 선정하는 단계입니다. 막막한 출발을 그나마 보태기 위해, Illume을 만들며 그렸던 캐릭터를 다양하게 변형해보며 원하는 그림체를 찾아가보려 합니다.
초보 개발 시작
안녕하세요, 강만두 입니다!개발 일지는 처음 써보네요. 이전엔 이렇게 계획을 세우고 시행하려던 적이...
blog.naver.com
참고 게임
기존엔 '동굴 이야기' 같은 그림체를 고려하고 있었습니다. 그런데 마침 며칠 전에 '원샷'을 플레이하는 도중 발견한 주민들의 그림체가 너무 마음에 들었습니다. 그러니까 저는 이 두 게임 캐릭터의 그림체를 많이 참고하려 합니다.


(위의 그림들은 모두 spriters-resource.com 에서 다운로드 받았습니다.)
얼마나 짧게 그릴 것인가?
먼저 이것부터 정해야 하겠습니다. 평균 키가 작을수록 그리기 편해집니다. 하지만 비율이 작아지면서 귀여워지기만 한다는 문제가 있죠.
동굴 이야기의 사람 캐릭터는 14*24 안에서 그려졌고, 원샷의 사람 캐릭터는 대체로 16 * 38~48 에서 그려졌습니다. 후자의 팔다리가 더 길쭉하죠.
다리 간격과도 관련이 있습니다. 원샷 캐릭터의 다리와 사이 공간의 가로 픽셀 수를 보면, 3:2, 2:2, 2:3으로 다양합니다. 아래 그림은 임의로 그린 캐릭터의 다리 간격입니다.

키가 작은 캐릭터 중 맨 오른쪽은 사람치곤 다리 간격이 너무 넓다는 느낌이 듭니다. 하지만 키가 큰 캐릭터 중 동일한 다리 간격의 캐릭터(초록색 점으로 표시)는 그런 느낌이 별로 들지 않습니다. 비율이 클수록 자연스러운 다리 간격의 범위도 커진다는 것을 알 수 있습니다.
그렇다고 위의 원샷 인체 예시의 맨 왼쪽 사람만큼 큰 키를 그리고 싶진 않습니다. 제가 그림 실력이 별로여서요. 큰 키를 소화할 미술적 표현력이 부족합니다. ㅎㅎ 그래서 캐릭터의 해상도 기준을 16*32로 정하려 합니다. 그러고보니 애니메이션을 대충 그리려면 다리가 짧을수록 좋을 것 같다는 생각이 드네요 ㅎㅎㅎ 날로 먹을 생각 뿐입니다.
어느 방향을 볼 것인가?
캐릭터가 가만히 옆을 바라보고 있다면, 비스듬히 보는 것처럼 그리려 합니다. 완전히 옆을 바라보고 있어서 플레이어에게 캐릭터의 옆모습만 보이는 것은 원하지 않습니다. 캐릭터의 개성이 일부 감추어진 모습이 답답함을 유발할 수도 있다고 생각하기 때문입니다.

저는 사이드 뷰 플랫포머 게임을 기획중입니다. 그리고 동굴 이야기는 같은 환경이에요. 캐릭터가 옆으로 이동할 때에도 완전히 옆모습을 보이지 않고 앞모습이 잘 보입니다. 마치 비스듬한 각도로 이동하는 것처럼요. 물론 이상하게 보는 사람은 거의 없을 겁니다. 시각적 표현이니까요. (메이플스토리의 아바타도 이와 같습니다)
쿼터뷰인 원샷의 많은 NPC도 신체가 옆쪽을 비스듬히 향하고 있지만, 이동이 가능한 NPC는 예외 없이 완전히 옆을 향한 모습입니다. 쿼터뷰 특성상 방향 표현이 명확한 편이 좋은 탓일 겁니다.
그러니까, 캐릭터가 옆으로 이동할 때 적당히 옆을 향할지 아니면 완전히 옆을 볼지 정해야 합니다.
- 모든 이동 캐릭터가 적당히 옆을 향한다.
- 모든 이동 캐릭터가 완전히 옆을 본다.
- 주인공이나 극소수의 이동 캐릭터만 완전히 옆을 보고, 나머지는 적당히 옆을 향한다.
3번의 반대는 상상해보면 부자연스러워요. 그렇지 않나요? 그래서 이 세 개 중에 골라야겠어요.
저는 2번으로 결정했습니다. 서로가 정면을 바라보고 집중하거나 완전히 등을 돌리는 진지하면서도 긴장감이 있는 연출을 하고 싶거든요. (만약 이런 이유가 전혀 없었다면 1번을 골랐을 거예요.)
테두리를 그릴 것인가?
위의 두 게임의 공통점은 입을 안 그렸다는 점과 테두리가 없다는 점입니다.


캐릭터에 테두리를 그리는 만화가 많아서 그런지, 의도적으로 테두리를 그리는 표현 방식을 '카툰 렌더링'이라고 부릅니다. (Two-Pass or Rim light or Post Processing) (또한 그림자를 극단적으로 표현하는 Toon shading or Cell shading을 이용한 렌더링도 마찬가지)
분명한 것은, 테두리가 있으면 더 비현실적으로 보입니다. 어차피 픽셀 아트가 비현실적이니 더 자세하게 표현하자면.. 캐주얼한 느낌을 주면서도 테두리가 형태를 더 뚜렷하게 보여주는 강조 또는 과장 효과가 있습니다. 쉽게 말하면 '오바 쎄바 떤다'는 거죠.

'언더테일'의 파피루스 스프라이트를 보면 그런 '오바'를 많이 떨고 있다는 것을 알 수 있습니다.
그리고 뒷그림(배경 등)과 색감이 비슷하면 캐릭터의 존재감이 낮아지는데, 테두리는 그러한 문제에서 자유롭기 때문에 색 조화에 신경을 덜 써도 된다는 장점도 있습니다. 아마 더 쉽다는 뜻이겠죠. 더 쉽게 캐릭터의 존재감을 드러낼 수 있다..? 그럼 테두리를 그리는 걸로 하죠.

앗! 그런데 문제가 생겼습니다. 다리 사이 간격이 2픽셀일 때 빈 공간이 테두리로 완전히 채워집니다. 마치 냉장고 자석처럼 되어버렸는데요.. 이 문제는 다음 글에서 해결해보도록 하죠.
그림자를 그릴 것인가?
위의 파피루스 스프라이트를 보면 깊이감을 제외한 그림자 표현이 없는 것도 알수 있습니다. 그림자를 그리지 않을 때의 장점은, 캐릭터가 반대 방향을 바라볼 때 단순히 스프라이트를 반전해도 된다는 점입니다. 동굴 이야기는 그림자를 그리고도 반전을 하지만, 그게 꼭 괜찮다는 건 아니잖아요.
그리고 Illume의 캐릭터는 전부 바닥에 드리우는 그림자도 그렸습니다. 이렇게 명암은 그릴수록 입체적이고 현실적입니다. 당연히 명암이 없을수록 그 반대겠죠. 평면적이고 단순하며, 비현실적인.. 유치한 느낌..? 하지만 직관적이라는 장점이 있죠.
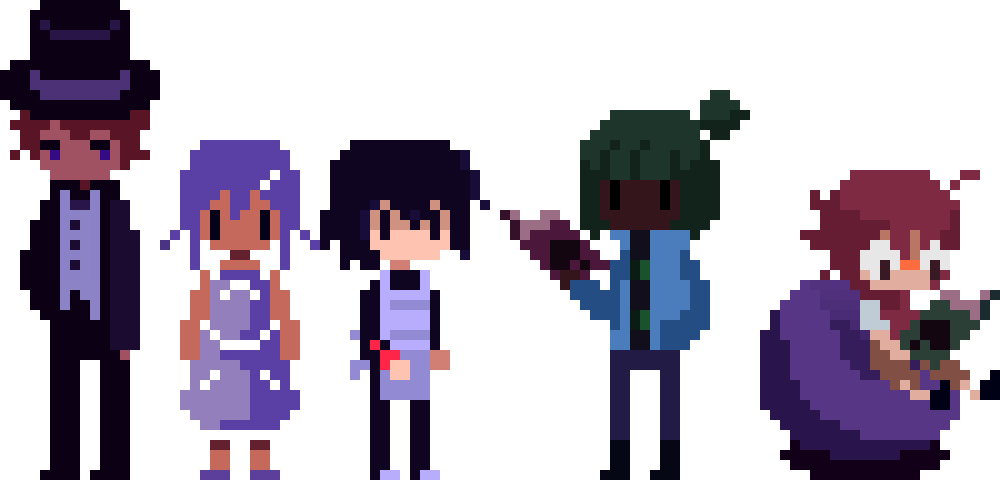
저는 깊이감을 위한 그림자만 그리기로 했습니다. 원샷이나 언더테일처럼 말이에요. 일단 테두리를 그리기로 했으니, 명암이 부족해도 테두리에 의한 캐주얼함과 잘 어울릴 것입니다. 그런데 오히려 동굴 이야기 이상으로 명암을 그린다면 어설프게 현실적이어서 어색할 것 같거든요. 마치 싸구려 마네킹에 고급 조명 시스템을 적용한 느낌? 불쾌한 골짜기..? 어중간할 바에야.. 단순하게 가겠습니다.
바로 위의 그림이 이 조건대로 그린 예시입니다.
광원에 의한 그림자까지 그린다면, 광원의 위치나 광원을 받는 방향에 따라 그림자를 새로 그려야 하기 때문에 시간이 오래 걸릴 거예요. 어우, 그렇게 그림을 정성스럽게 그리고 싶지 않습니다.
'점묘화' 카테고리의 다른 글
| 컨셉 아트 그리기 (0) | 2021.02.04 |
|---|---|
| 테두리로 인한 공백 채우기 현상을 해결해보자 (0) | 2021.01.28 |
| 팔레트) 'NES' 와 'NES NTSC', 그리고 피부 (0) | 2021.01.14 |
| 팔레트) 'HEPT32' vs 'NES' (0) | 2021.01.09 |
| 팔레트) 앞으로 고정적으로 수 년간 사용할 팔레트를 골라보자 (0) | 2021.01.08 |




